Bootstrap
C'est quoi Bootstrap?
Bootstrap est un framework, c'est-à-dire un modèle de structure prédéfini. Dans le cas de Bootstrap, il s'utilise avec des class et des div.
En fait Bootstrap a déjà créé un fichier CSS, avec différents réglages. Pour utiliser ces réglages, il suffit d'appeler les class pour faire la liaison entre le HTML et le CSS.
À quoi ça sert ?
Il permet de rendre le site responsive, c’est-à-dire qu’il s’adapte à tous les écrans. Il permet également d’aller plus vite dans le code, avec peu de ligne de code, on fait plus (menu (nav), slider, image responsive, bouton, les formulaires, … ).
Comment ça marche ?
Tout d'abord, il faut ajouter ce code dans le head de votre page HTML
Vous pouvez le copier-coller
<head> <title>Bootstrap 4 Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> </head>
Dans un premier temps, il faut créer une div avec un class container ou container-fluid
HTML
<div class="container"> <h1>Ma première page <b>Bootstrap</b></h1> <p>Ceci est du texte avec une class container</p> </div>
Résultats

Avec container il y a une marge à gauche et à droite.
HTML
<div class="container-fluid"> <h1>Ma première page <b>Bootstrap</b></h1> <p>Ceci est du texte avec une class container-fluid</p> </div>
Résultats

Avec container-fluid il n'y a pas de marge
A l'intérieur de cette div contrainer ou container-fluid, on va ajouter tout ce qui suit dans ce cours
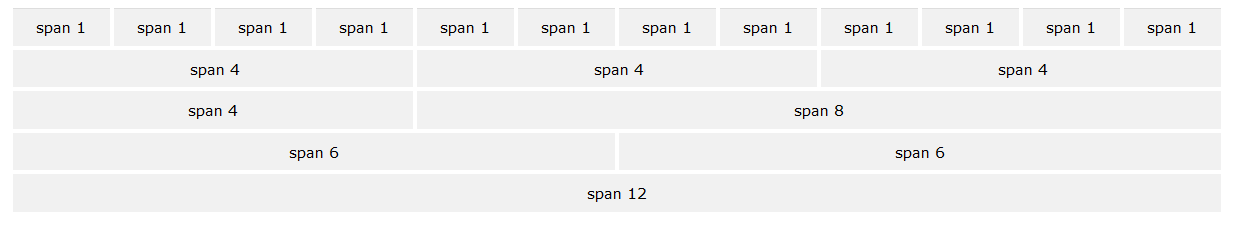
Ce qu'il faut comprendre c'est que bootstrap découpe l'écran en ligne (autant que nécessaire) row et de 12 colonnes col-md-?.
HTML
<div class="row"> <div class="col-md-1"><p>span 1</p></div> <div class="col-md-1"><p>span 1</p></div> <div class="col-md-1"><p>span 1</p></div> <div class="col-md-1"><p>span 1</p></div> <div class="col-md-1"><p>span 1</p></div> <div class="col-md-1"><p>span 1</p></div> <div class="col-md-1"><p>span 1</p></div> <div class="col-md-1"><p>span 1</p></div> <div class="col-md-1"><p>span 1</p></div> <div class="col-md-1"><p>span 1</p></div> <div class="col-md-1"><p>span 1</p></div> <div class="col-md-1"><p>span 1</p></div> </div> <div class="row"> <div class="col-md-4"> <p>span 4</p> </div> <div class="col-md-4"> <p>span 4</p> </div> <div class="col-md-4"> <p>span 4</p> </div> </div> <div class="row"> <div class="col-md-4"> <p>span 4</p> </div> <div class="col-md-8"> <p>span 8</p> </div> </div> <div class="row"> <div class="col-md-6"> <p>span 6</p> </div> <div class="col-md-6"> <p>span 6</p> </div> </div> <div class="row"> <div class="col-md-12"> <p>span 12</p> </div> </div>
Résultats

Avec Bootstrap on crée des div tout le temps. Une première div pour créer une ligne
class="row"
HTML
<div class="row"> </div>
Ensuite on indique le nombre de colonne que l'on veut dans une autre div
class="col-md-4" le chiffre dépend de la taille de la colonne que vous voulez.
HTML
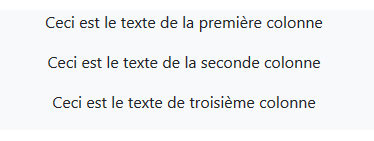
<div class="row"> <div class="col-md-4"> <p>span 4</p> </div> <div class="col-md-4"> <p>span 4</p> </div> <div class="col-md-4"> <p>span 4</p> </div> </div>
Dans cet exemple, on crée 3 colonnes. 3 X 4 = 12
Résultats Écran large

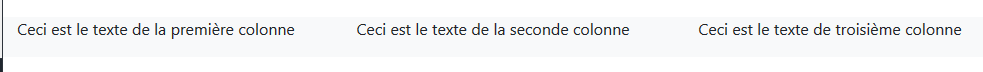
Résultats Écran moyen

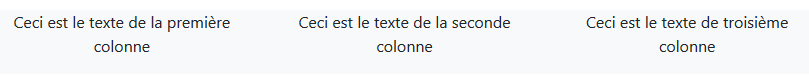
Résultats Petit écran

Vous pouvez voir les différences avec les différentes tailles d'écran. Bootstrap permet sans aucune ligne de CSS d'adapter le contenu de la page à toutes les tailles d'écran.
Image Responsive

<img src="https://cdn.pixabay.com/photo/2017/04/05/10/51/bordeaux-2204634_960_720.jpg" class="img-fluid" alt="Image Responsive">
Grâce à la classe img-fluid l'image s'adapte parfaitement à la taille de l'écran.
Les boutons
HTML
<div class="container"> <button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button> </div>
Résultats
Pour créer des boutons, <button type="button" class="btn btn-?> et mettre à la place du ?
default
primary
sucess
info
warning
danger
link
Menu
Bootstrap permet des menus très facilement
HTML
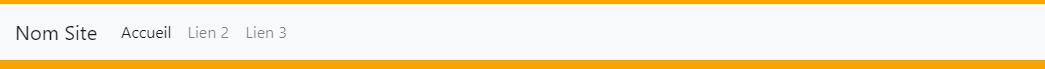
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Nom Site</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavAltMarkup"> <div class="navbar-nav"> <a class="nav-item nav-link active" href="#">Accueil</a> <a class="nav-item nav-link" href="#">Lien 2</a> <a class="nav-item nav-link" href="#">Lien 3</a> </div> </div> </nav>
Résultat

Pour créer un menu, il faut utiliser la balise <nav> et ajouter la class navbar-expand-lg navbar-light bg-light
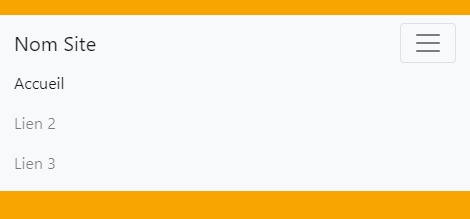
Bootstrap s'adapte à la taille de l'écran avec l'apparition de l'icone avec le code :
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
Résultat

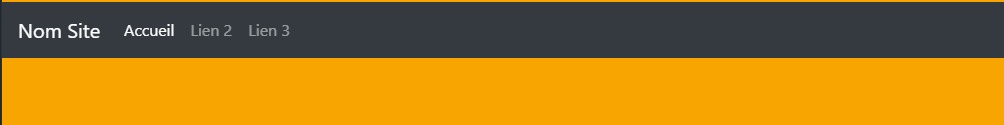
Vous pouvez changer la couleur du menu facilement (Il existe deux thèmes, clair navbar-light bg-light et foncé bg-dark navbar-dark )
HTML
<nav class="navbar navbar-expand-lg bg-dark navbar-dark"> <a class="navbar-brand" href="#">Nom Site</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavAltMarkup"> <div class="navbar-nav"> <a class="nav-item nav-link active" href="#">Accueil</a> <a class="nav-item nav-link" href="#">Lien 2</a> <a class="nav-item nav-link" href="#">Lien 3</a> </div> </div> </nav>
Résultat

Pour fixer le menu en haut de la page fixed-top
<nav class="navbar navbar-expand-lg navbar-light bg-light fixed-top"> <a class="navbar-brand" href="#">Nom Site</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavAltMarkup"> <div class="navbar-nav"> <a class="nav-item nav-link active" href="#">Accueil</a> <a class="nav-item nav-link" href="#">Lien 2</a> <a class="nav-item nav-link" href="#">Lien 3</a> </div> </div> </nav>
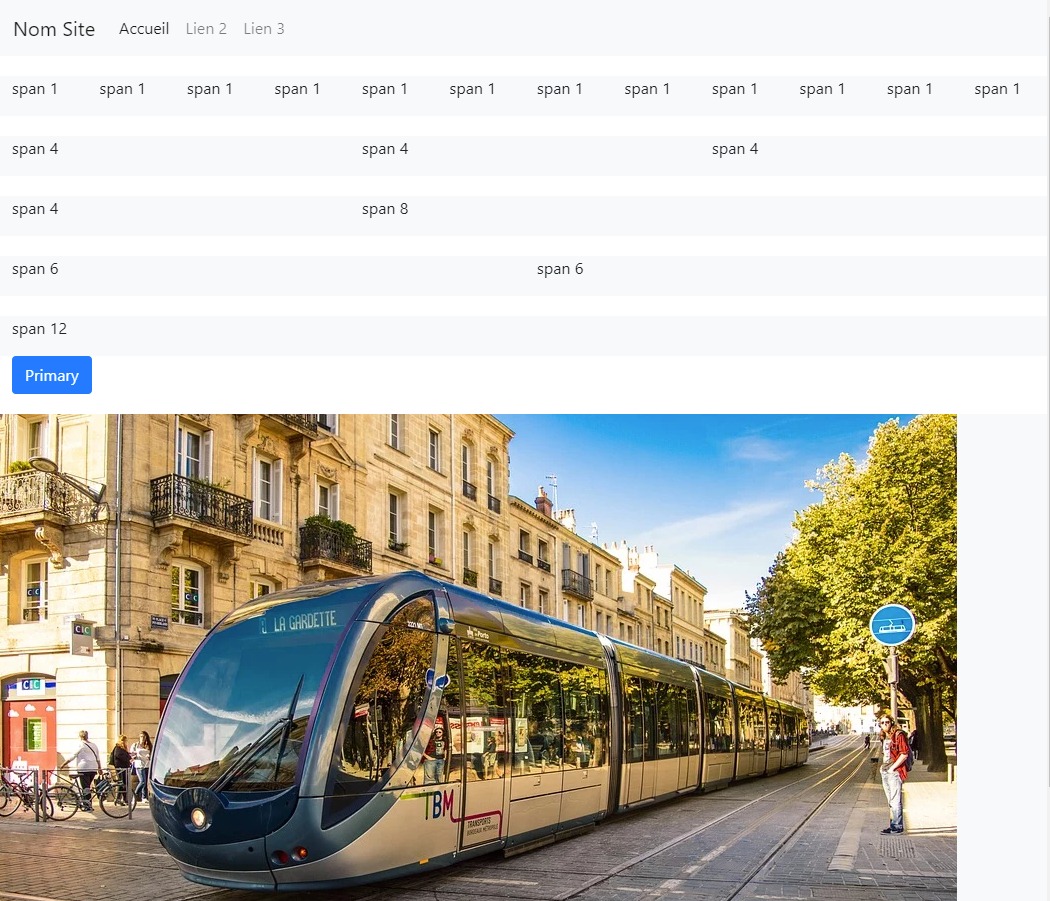
Exemple de page Bootstrap
HTML
<!DOCTYPE html> <html> <head> <title>Bootstrap 4 Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-expand-lg navbar-light bg-light "> <a class="navbar-brand" href="#">Nom Site</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavAltMarkup"> <div class="navbar-nav"> <a class="nav-item nav-link active" href="#">Accueil</a> <a class="nav-item nav-link" href="#">Lien 2</a> <a class="nav-item nav-link" href="#">Lien 3</a> </div> </div> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-1"> <p>span 1</p> </div> <div class="col-md-1"> <p>span 1</p> </div> <div class="col-md-1"> <p>span 1</p> </div> <div class="col-md-1"> <p>span 1</p> </div> <div class="col-md-1"> <p>span 1</p> </div> <div class="col-md-1"> <p>span 1</p> </div> <div class="col-md-1"> <p>span 1</p> </div> <div class="col-md-1"> <p>span 1</p> </div> <div class="col-md-1"> <p>span 1</p> </div> <div class="col-md-1"> <p>span 1</p> </div> <div class="col-md-1"> <p>span 1</p> </div> <div class="col-md-1"> <p>span 1</p> </div> </div> <div class="row"> <div class="col-md-4"> <p>span 4</p> </div> <div class="col-md-4"> <p>span 4</p> </div> <div class="col-md-4"> <p>span 4</p> </div> </div> <div class="row"> <div class="col-md-4"> <p>span 4</p> </div> <div class="col-md-8"> <p>span 8</p> </div> </div> <div class="row"> <div class="col-md-6"> <p>span 6</p> </div> <div class="col-md-6"> <p>span 6</p> </div> </div> <div class="row"> <div class="col-md-12"> <p>span 12</p> </div> </div> <button type="button" class="btn btn-primary">Primary</button> <div class="row"> <img src="https://cdn.pixabay.com/photo/2017/04/05/10/51/bordeaux-2204634_960_720.jpg" class="img-fluid" alt="Image Responsive"> </div> </div> </body> </html>
Résultat