
CSS
Le CSS permet de mettre des couleurs (polices, couleurs de fond), modifiers la police, définir différentes tailles de bloc (div)
Il y a plusieurs façons d'écrire du CSS :
- Soit directement dans le balise
<p style="color:red">Ce texte est rouge<b>Lorem ipsum dolor sit amet</b></p>
Résultat :
Ce texte est rougeLorem ipsum dolor sit amet
- Soit dans le
headdu fichier HTML<style> p { color : blue} </style>
À l'intérieur de la balise
headajouter une balisestyleet écrivez le code CSS La Technique privilégiée est de créer un fichier .css
<link rel="stylesheet" type="text/css" href="style.css">
Créer un lien vers le fichier .css dans la balise
head
Dans la balise <p> écrivez : style = " " et mettez le code CSS entre les guillemets.
Créer un fichier CSS
Il est commun de nommer son fichier CSS style.css
Créer un fichier CSS

Cliquez sur File puis New File ou la combinaison CTRL + N

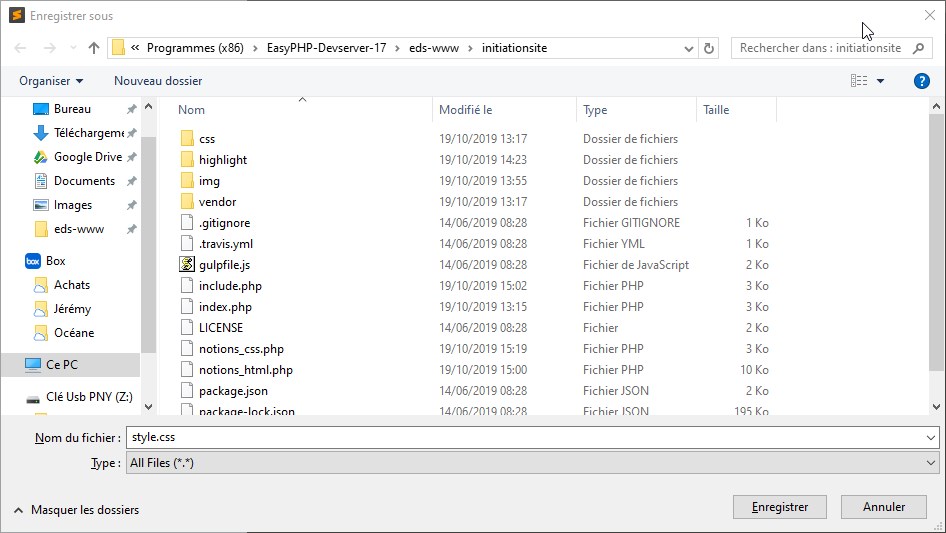
Ensuite cliquez sur File puis sur Save ou la combinaison CTRL + S

Créer un dossier dans lequel vous enregistrez le fichier style.css dans le même dossier que celui où se trouve le fichier index.html
Ajouter le lien dans la balise head
<link rel="stylesheet" type="text/css" href="style.css">
Une fois votre fichier créé, indiquez le chemin de votre fichier dans la balise head
Avec Sublim Text taper : <link et la touche tabulation. Dans la href "" indiquer le nom de votre fichier .css
Appliquer des styles
Pour appliquer un style à une balise :
p { color : red; }
Indiquez quelle balise vous souhaitez appliquer un style <p>, <h1>, <a>, ... sans les cotes < > puis ouvrir les accolades { }. À l'intérieur des accolades indiquez les styles. Terminez chaque ligne par un ;
Changer la couleur de la police
p { color : red; }
Pour les couleurs, visitez le site HTML Color Codes, vous trouverez le code HEXA qui commence par # suivi de chiffre et de lettre qui correspond à une couleur.
Changer de police
p { color : red; font-family: 'Modak', cursive; }
Pour télécharger de nouvelles polices, allez sur le site Google Fonts
Alignement
Pour gérer les alignements des paragraphes
p { text-align: center; text-align: right; text-align: left; }
Lien pour tout savoir sur le CSS
Astuces
Liens utiles :