
HTML
HTML est composé de balises (tag)
Pour faciliter le codage, on utilise un éditeur de code. Sublime Text permet de coder plus rapidement notamment grâce à l'autocomplétion et la mise en couleur des balises.
Créer un dossier pour votre site

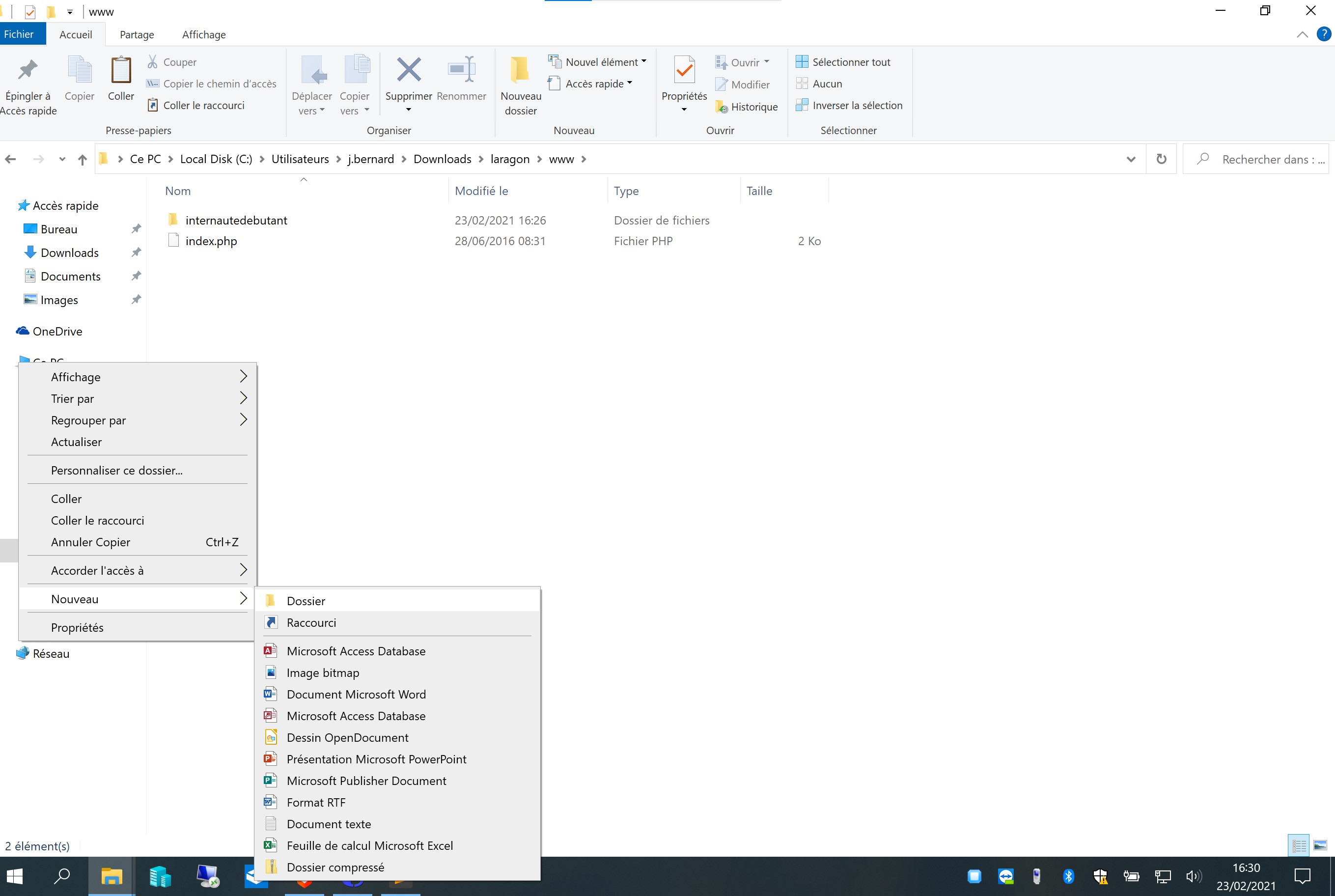
Cliquer droit puis Nouveau, Dossier

Nommer le dossier avec le nom de votre site : pas d'espace ni d'accent
Dans mon exemple : monsite

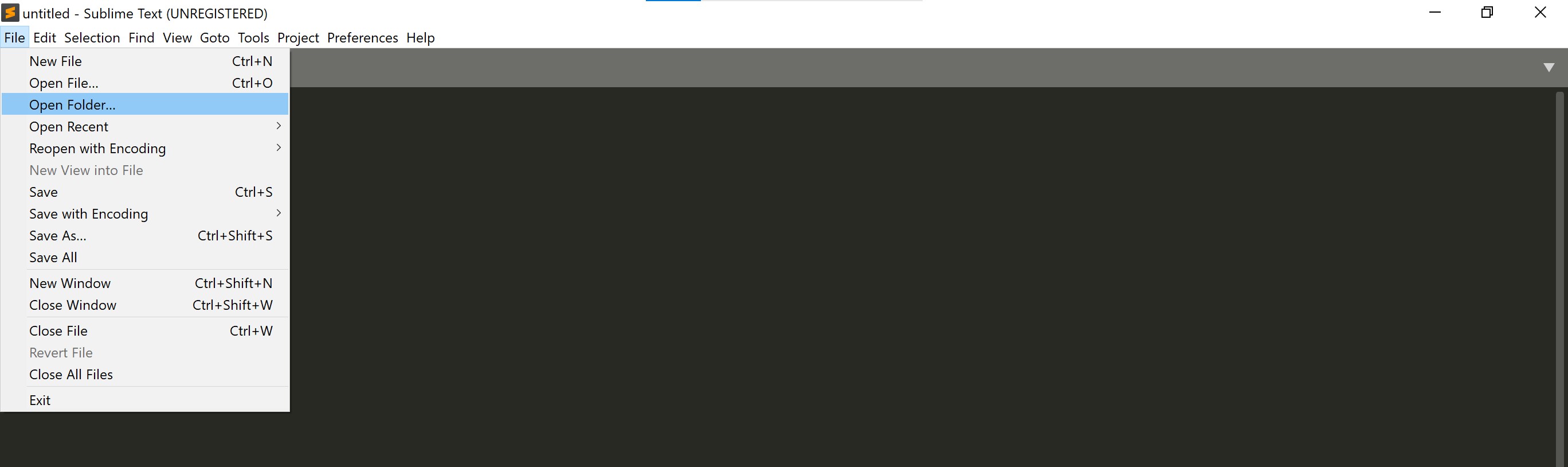
Dans Sublime Text cliquer sur File / Open Folder, pour ouvrir le dossier créée

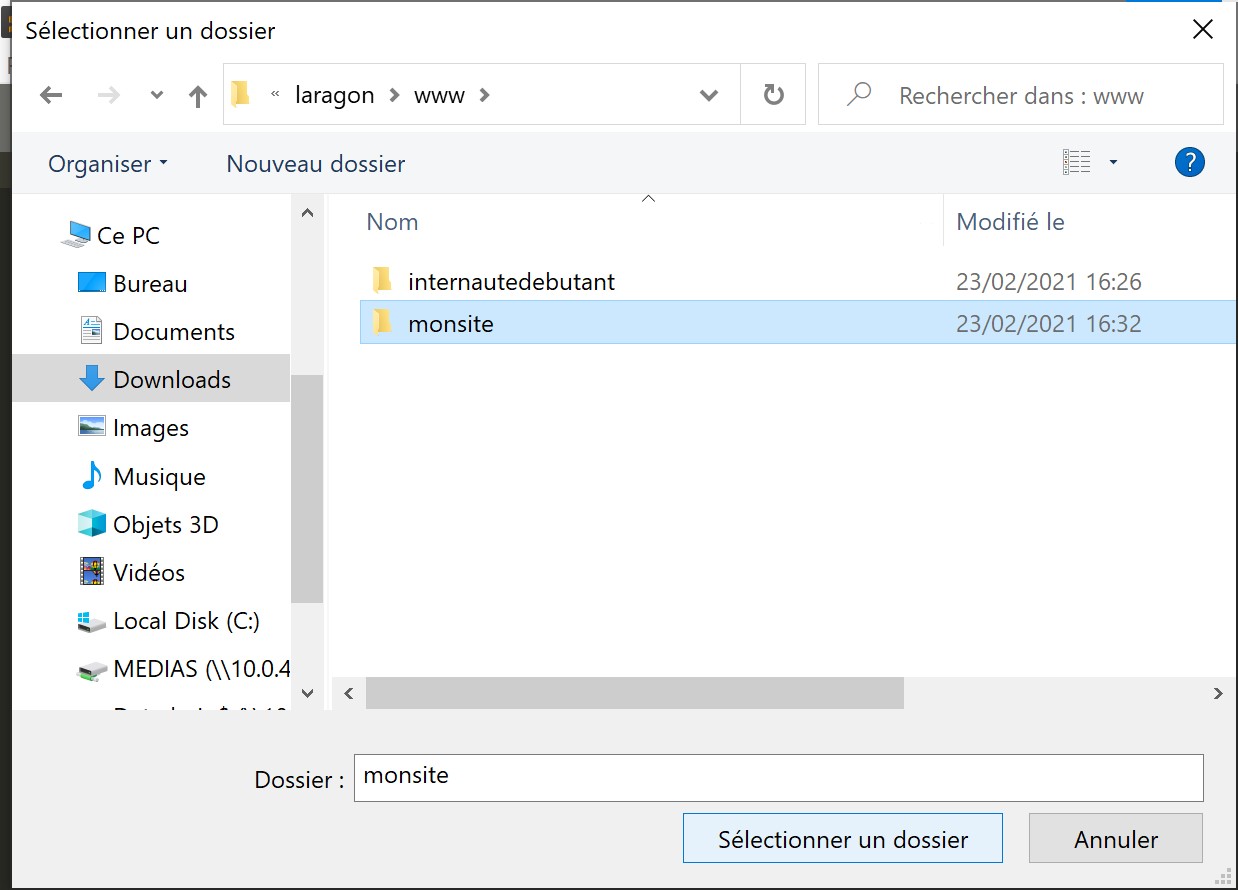
Dans la nouvelle fenêtre sélectionner le dossier de votre prochain site
Créer un fichier HTML

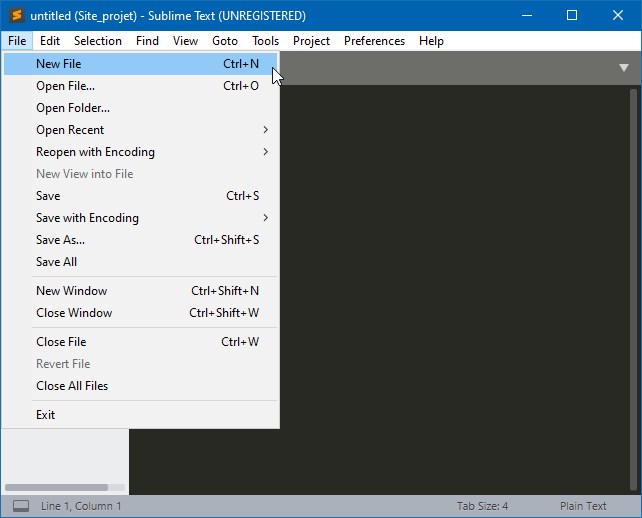
Une fois Sublim Text installé, cliquer sur File puis New File ou la combinaison CTRL + N

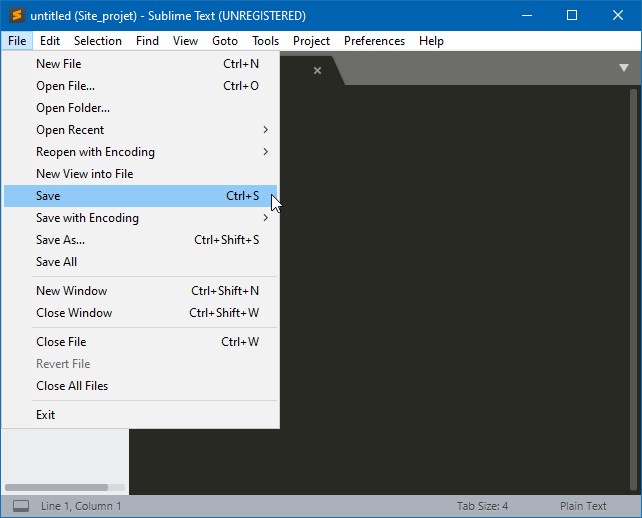
Ensuite cliquez sur File puis sur Save ou la combinaison CTRL + S

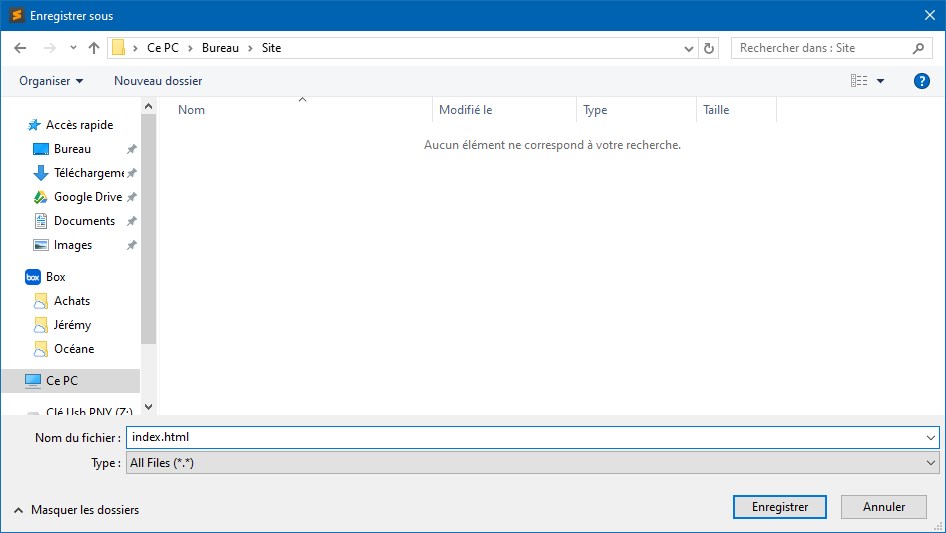
Enregistrer le fichier dans le dossier de votre site et nommé le : index.html
Comment afficher votre page Internet ?
Ouvrir votre fichier .html avec un navigateur web (Chrome, Firefox).
Retourner sur Sublime Text. Taper votre code, enregistrer CTRL + S le fichier HTML, puis retourner sur le navigateur et appuyer sur F5 pour actualiser la page.
Il faut faire la même manipulation à chaque fois que vous modifiez le code.
Si les modifications ne s'affichent pas, vérifier que vous avez bien sauvegarder.
S'il n'y a pas de changement, essayez CTRL + F5 pour vider le cache de la page et afficher les modifications
Coder votre page HTML
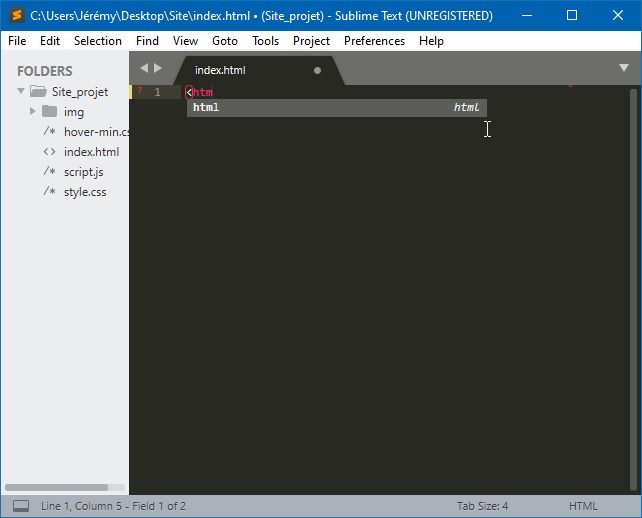
Commencer à taper la balise <html

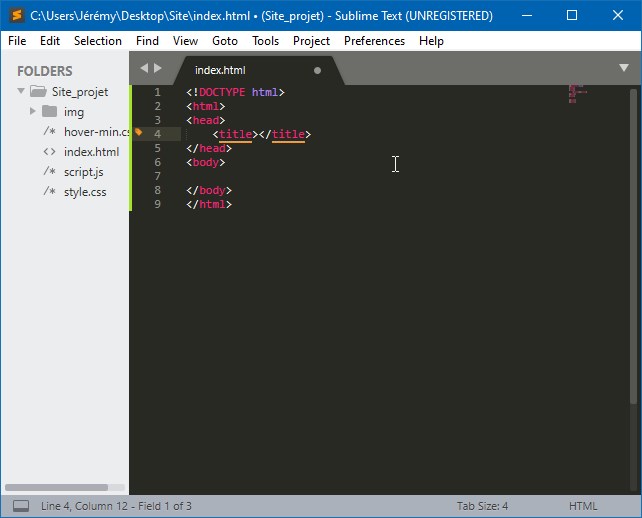
Sublim Text affiche une proposition en dessous de votre texte, appuyez sur la touche tabulation et Sublim Text écrira la structure de base d'une page HTML
La plus part des balises s'ouvrent et se ferment :
Ouverture de balise
<balise>
Fermeture de balise
</balise>
L'architecture d'une page HTML :

HEAD
<head> <meta charset="utf-8"> <title></title> </head>
La balise HEAD n'affiche rien à l'écran, elle contient les informations de la page (Comment afficher les accents, la langue du site, ...).
<title>Titre de la page</title>
La balise title dans la balise head ajoute le titre de la page. Il s'affiche dans l'onglet de votre navigateur
<meta charset="utf-8">
La balise utf-8 permet de gérer les accents
BODY
C'est à l'intérieur des balises body que commence votre site
<body> </body>
Il existe différentes balises à l'intérieur de body :
La balise
ppour créer un paragraphe :HTML
<p> </p>
Exemple
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Elementum sagittis vitae et leo duis ut. Orci a scelerisque purus semper. Dictum fusce ut placerat orci nulla pellentesque dignissim enim sit. Diam maecenas sed enim ut sem viverra aliquet eget sit. Sed odio morbi quis commodo odio aenean sed. Aliquet enim tortor at auctor urna nunc id cursus. Luctus venenatis lectus magna fringilla urna porttitor rhoncus dolor purus. Ipsum dolor sit amet consectetur adipiscing elit ut aliquam. At varius vel pharetra vel turpis. Ac turpis egestas sed tempus urna et pharetra. Eget gravida cum sociis natoque penatibus et magnis. Risus pretium quam vulputate dignissim suspendisse in est. Eget nunc scelerisque viverra mauris in aliquam sem. Proin sagittis nisl rhoncus mattis rhoncus urna neque. Pharetra massa massa ultricies mi quis hendrerit dolor. Ornare suspendisse sed nisi lacus sed viverra tellus. Gravida in fermentum et sollicitudin. Eu consequat ac felis donec et odio pellentesque diam. Integer eget aliquet nibh praesent.</p>
Résultat
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Elementum sagittis vitae et leo duis ut. Orci a scelerisque purus semper. Dictum fusce ut placerat orci nulla pellentesque dignissim enim sit. Diam maecenas sed enim ut sem viverra aliquet eget sit. Sed odio morbi quis commodo odio aenean sed. Aliquet enim tortor at auctor urna nunc id cursus. Luctus venenatis lectus magna fringilla urna porttitor rhoncus dolor purus. Ipsum dolor sit amet consectetur adipiscing elit ut aliquam. At varius vel pharetra vel turpis. Ac turpis egestas sed tempus urna et pharetra. Eget gravida cum sociis natoque penatibus et magnis. Risus pretium quam vulputate dignissim suspendisse in est. Eget nunc scelerisque viverra mauris in aliquam sem. Proin sagittis nisl rhoncus mattis rhoncus urna neque. Pharetra massa massa ultricies mi quis hendrerit dolor. Ornare suspendisse sed nisi lacus sed viverra tellus. Gravida in fermentum et sollicitudin. Eu consequat ac felis donec et odio pellentesque diam. Integer eget aliquet nibh praesent.
La balise
hpour créer des titres et sous-titresHTML
<h1> </h1>
<h2> </h2>
Exemple
<h1>Ceci est un titre - h1</h1> <h2>Ceci est un sous titre - h2</h2> <h3>Ceci est un sous - sous - titre h3</h3>
Résultat
Ceci est un titre - h1
Ceci est un sous titre - h2
Ceci est un sous - sous - titre h3
La balise
brpour sauter une ligneHTML
<br>
Cette balise ne se ferme pas, l'utilise seule
Exemple
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br> Elementum sagittis vitae et leo duis ut. Orci a scelerisque purus semper. Dictum fusce ut placerat orci nulla pellentesque dignissim enim sit. Diam maecenas sed enim ut sem viverra aliquet eget sit. Sed odio morbi quis commodo odio aenean sed. Aliquet enim tortor at auctor urna nunc id cursus. Luctus venenatis lectus magna fringilla urna porttitor rhoncus dolor purus. Ipsum dolor sit amet consectetur adipiscing elit ut aliquam. At varius vel pharetra vel turpis. Ac turpis egestas sed tempus urna et pharetra. Eget gravida cum sociis natoque penatibus et magnis. Risus pretium quam vulputate dignissim suspendisse in est. Eget nunc scelerisque viverra mauris in aliquam sem. Proin sagittis nisl rhoncus mattis rhoncus urna neque. Pharetra massa massa ultricies mi quis hendrerit dolor. Ornare suspendisse sed nisi lacus sed viverra tellus. Gravida in fermentum et sollicitudin. <br>Eu consequat ac felis donec et odio pellentesque diam. Integer eget aliquet nibh praesent.</p>
Résultat
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Elementum sagittis vitae et leo duis ut. Orci a scelerisque purus semper. Dictum fusce ut placerat orci nulla pellentesque dignissim enim sit. Diam maecenas sed enim ut sem viverra aliquet eget sit. Sed odio morbi quis commodo odio aenean sed. Aliquet enim tortor at auctor urna nunc id cursus. Luctus venenatis lectus magna fringilla urna porttitor rhoncus dolor purus. Ipsum dolor sit amet consectetur adipiscing elit ut aliquam. At varius vel pharetra vel turpis. Ac turpis egestas sed tempus urna et pharetra. Eget gravida cum sociis natoque penatibus et magnis. Risus pretium quam vulputate dignissim suspendisse in est. Eget nunc scelerisque viverra mauris in aliquam sem. Proin sagittis nisl rhoncus mattis rhoncus urna neque. Pharetra massa massa ultricies mi quis hendrerit dolor. Ornare suspendisse sed nisi lacus sed viverra tellus. Gravida in fermentum et sollicitudin.
Eu consequat ac felis donec et odio pellentesque diam. Integer eget aliquet nibh praesent.La balise
apour créer un lienHTML
<a href="https://www.logicielgratuit-tuto.com/" target="_blank" title="Lien vers mon autre site">Exemple de lien</a>
Résultat
On décompose :
- ouverture de la balise
<a href=" ": à l'intérieur des guillemets taper l'adresse du lien.target="_blank"permet d'ouvrir une nouvelle fenêtre ou un nouvel onglet lorsqu'on clique sur le lien- Fermer la première partie de la balise :
> - Mettre son texte qui envoie sur le lien : "Exemple de lien"
- Fermer la balise :
</a>
- ouverture de la balise
Les balises pour appliquer des styles (italique, gras, souligné)
HTML
<p><i>Ceci est un texte en italique</i></p> <p><b>Ceci est un texte en gras</b> </p> <p><u>Ceci est un texte souligné</u></p>
Résultat
Ceci est un texte en italique
Ceci est un texte en gras
Ceci est un texte souligné
La balise pour afficher des images
HTML
<img src="img/Testimage.jpg" alt="ceci est une image" title="Ceci est une image">
Résultat :

On décompose :
<imgouverture de la balise img<src=""permet d'indiquer où se situe l'image. Le point de départ est la racine de votre dossier où est enregistré votre fichier HTML : img/Testimage.jpg. C'est à dire que dans mon dossier monsite j'ai créé un dossier img dans lequel je mets toutes les images de mon site.alt=""permet d'afficher un texte si l'image ne peut pas s'affichertitlepermet d'afficher un texte lorsqu'on passe la souris sur l'image>: et c'est tout. La baliseimgne se ferme pas comme les autres :</img >
Les balises pour afficher des listes ordonnées
HTML
<ol> <li>Liste </li> <li>Liste </li> </ol>
- Liste
- Liste
Les balises pour liste non ordonnée
Attention : On est toujours la partie HTML, donc dans ce fichier on crée la structure, on ne cherche à augmenter la taille de la police. Les h1, h2, h2, permettent d'organiser sa page mais de d'appliquer un style (grossir un texte), ça avec c'est le CSS qu'on s'en occupe.
HTML
<ul> <li>Liste </li> <li>Liste </li> </ul>
- Liste
- Liste
Astuces !
Vous pouvez évidement combiné plusieurs balises et faire des sous listes numérotés ou pas ...
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1><u>Exemples :</u></h1> <p><b>Lorem ipsum dolor sit amet</b>, <b><i>consectetur</i></b> adipiscing elit, sed do eiusmod tempor ut labore.</p> <ul> <li>Liste 1</li> <li>Liste 2 <ol> <li>Sous liste 1</li> <li>Sous liste 2 </li> </ol> </li> <li>Liste 3</li> </ul> </body> </html>
Résultat
Exemples :
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Elementum sagittis vitae et leo duis ut.
- Liste 1
- Liste 2
- Sous liste 1
- Sous liste 2
- Liste 3
L'indentation
L'indentation c'est quoi ?
C'est écrire son code de façon lisible et organisé.
HTML
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><h1><u>Exemples :</u></h1><p><b>Lorem ipsum dolor sit amet</b>, <b><i>consectetur</i></b> adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Elementum sagittis vitae et leo duis ut.</p><ul><li>Liste 1</li><li>Liste 2<ol><li>Sous liste 1</li><li>Sous liste 2</li></ol></li><li>Liste 3</li></ul></body></html>
Pour l'ordinateur c'est exactement la même chose que ça :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1><u>Exemples :</u></h1> <p><b>Lorem ipsum dolor sit amet</b>, <b><i>consectetur</i></b> adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Elementum sagittis vitae et leo duis ut.</p> <ul> <li>Liste 1</li> <li>Liste 2 <ol> <li>Sous liste 1</li> <li>Sous liste 2 </li> </ol> </li> <li>Liste 3</li> </ul> </body> </html>
Votre site s'affichera exactement pareil. Mais le second exemple est beaucoup plus lisible et compréhésible pour nous, humain.
L'indentation c'est décalé son code à chaque fois qu'on ouvre une nouvelle balise avec la touche tabulation. Il existe des sites qui vous permet d'indenter votre code automatiquement Free Formatter, par exemple. Sur Google taper : " beautifier html "